Ultimate Guide to React Developer Tools: Boost Your Debugging and Development Workflow
Unleash the Power of React DevTools and Beyond: Essential Tools Every React Developer Should Know
Welcome to the ultimate guide on React Developer Tools! As a React developer, navigating the intricacies of debugging, component hierarchy, and state management is a crucial part of your workflow. In this comprehensive blog, we'll dive deep into React DevTools and unveil a curated collection of indispensable tools designed to elevate your React development journey. From enhancing debugging precision to optimizing performance, these tools will empower you to create seamless, efficient, and cutting-edge React applications.
Chapter 1: Introduction to React Developer Tools
What is React DevTools?
React Developer Tools (known as Devtools) is a browser extension available for Chrome and Firefox, designed to enhance the development experience for React applications. It offers a range of React-specific inspection widgets to assist developers in debugging and understanding their React components.
Why React DevTools Matters
Debugging is a crucial skill for developers, and React DevTools provides an indispensable set of features to make the process more efficient and effective. Whether you're examining component hierarchy, inspecting state and props, or profiling performance, React DevTools empowers you to create higher quality applications with less effort.
Chapter 2: Installing and Getting Started with React DevTools
Adding React DevTools Extension
To begin using React DevTools, you need to install the extension. Follow these simple steps to get started:
Visit the Chrome Web Store: React Developer Tools Extension.
Click on "Add to Chrome."
Once added, you'll find the React DevTools icon in your Chrome extensions menu.
Exploring React DevTools Interface
After installation, you can access React DevTools by opening your React application and selecting the extension tab. Here, you can inspect the component tree, view current state and props, and even identify whether React.js is being used in the application.
Navigating the Component Tree
The heart of React DevTools is the component tree view. Learn how to explore your component hierarchy and gain insights into your application's structure.
Inspecting and Modifying Props and State
Dive deeper into individual components by inspecting and modifying their props and state. Understand how to troubleshoot issues and optimize your code.
Profiling Performance with React DevTools
Discover how to use the Profiler feature in React DevTools to analyze your application's performance and identify bottlenecks.
Chapter 3: Top 5 Essential React Developer Tools
1. Reactide
Explore the features and benefits of Reactide, an integrated development environment (IDE) designed specifically for building React applications. From streamlined configurations to component visualization, learn how Reactide can enhance your development workflow.
2. Evergreen
Discover Evergreen, an open-source JavaScript framework that provides powerful and flexible components for creating stunning user interfaces. Learn how Evergreen can simplify your UI design process and offer enterprise-grade solutions.
3. Storybook
Dive into Storybook, a user interface design tool that allows developers to create, develop, and test UI components in isolation. Uncover how Storybook improves collaboration and accelerates component development.
4. Bit
Explore Bit, a popular tool for developing and sharing React components. Learn how Bit streamlines component management, encourages collaboration, and simplifies the integration of third-party components.
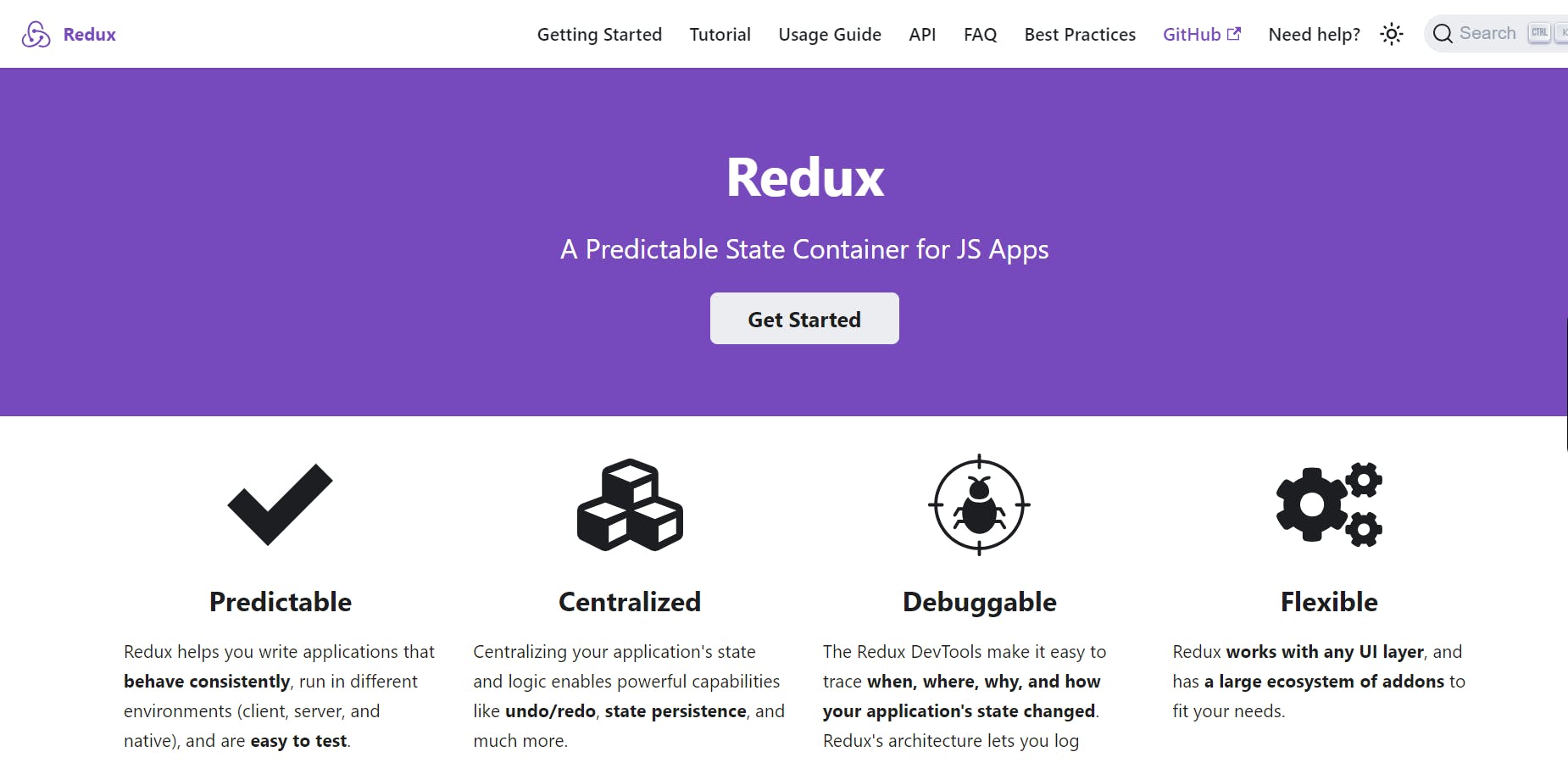
5. Redux DevTools
Delve into Redux DevTools, a must-have tool for managing state in large-scale React applications. Discover how Redux DevTools helps you examine, debug, and optimize your application's state management.
Chapter 4: Beyond React DevTools: Additional Tools for React Developers
6. Jest
Learn about Jest, a powerful JavaScript testing framework developed by Facebook. Explore its features and benefits for testing React components and ensuring the reliability of your applications.
7. Create React App
Discover Create React App, a tool that simplifies the process of setting up a new React project. Explore its capabilities in creating a consistent project structure and optimizing your development environment.
8. React Styleguidist
Unleash the potential of React Styleguidist, a tool for creating and documenting standalone React components. Dive into its features and see how it enhances your component development and documentation.
9. Rekit
Explore Rekit, a comprehensive toolkit for building feature-oriented React applications. Learn how Rekit simplifies project management, maintains scalability, and boosts productivity.
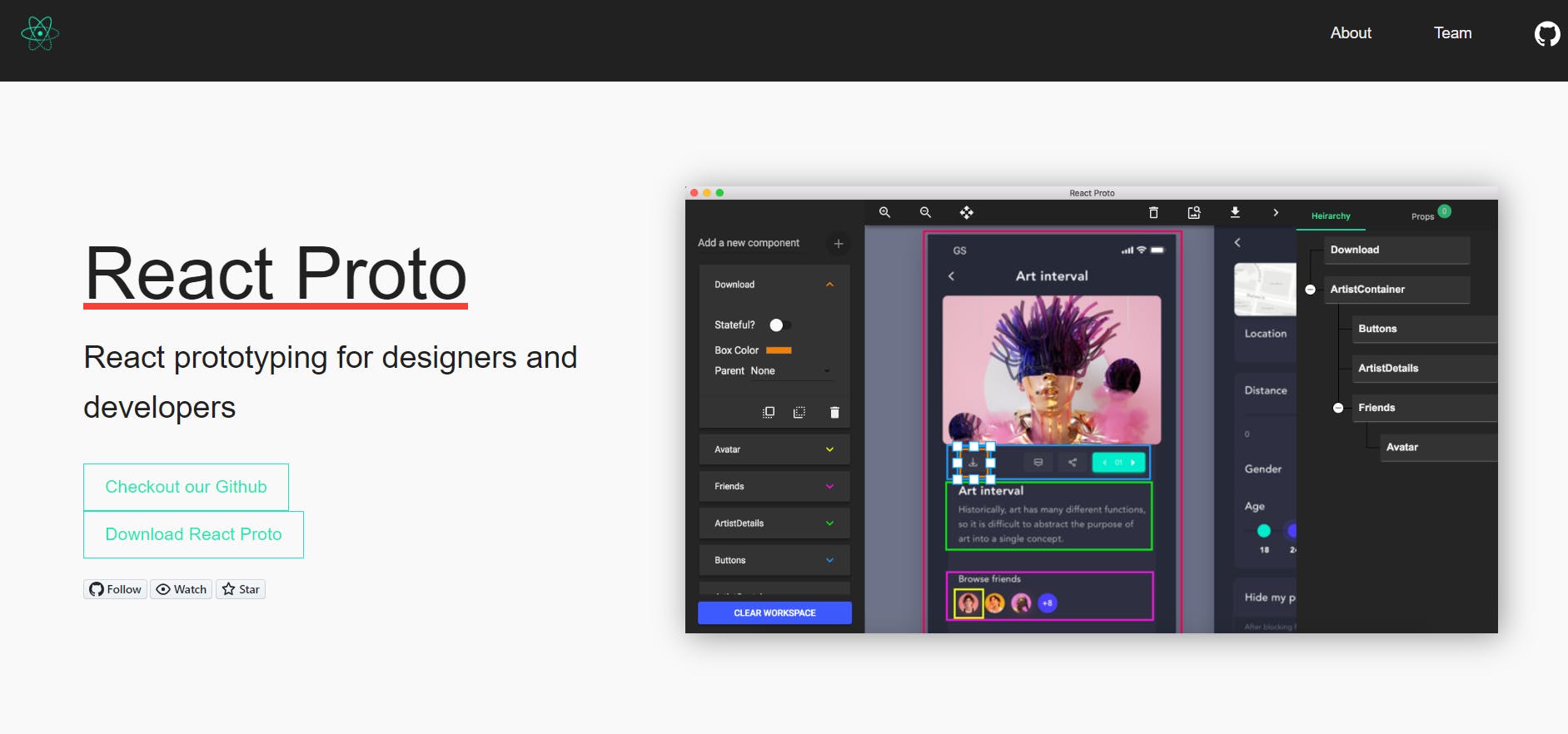
10. React-proto
Discover React-proto, a tool for rapid prototyping of React components and user interfaces. Learn how to leverage its visual design capabilities to quickly iterate and develop your application's UI.

Chapter 5: Conclusion and Further Learning
Elevate Your React Development Journey
Summarize the importance of React Developer Tools and the featured tools discussed in the blog. Encourage readers to explore these tools, experiment with their functionalities, and incorporate them into their development workflow.
Further Learning and Resources
Congratulations on taking the first steps towards becoming a proficient React developer! To further hone your skills and dive deeper into the world of React development, here are some valuable resources:
Online Courses
React - The Complete Guide (incl. Hooks, React Router, Redux) by Maximilian Schwarzmüller - An in-depth course covering React fundamentals, modern practices, and advanced techniques. Course Link
Advanced React and Redux: 2018 Edition by Stephen Grider - Take your React skills to the next level with advanced topics like higher-order components, hooks, and Redux. Course Link
Tutorials and Documentation
React Official Documentation - The official guide to React, featuring comprehensive documentation, tutorials, and examples. Documentation
Redux Official Documentation - Dive into the official documentation for Redux to master state management in React applications. Documentation
Storybook Tutorials - Learn how to use Storybook effectively for component-driven development. Tutorials
YouTube Channels
The Net Ninja - A YouTube channel featuring a plethora of React and Redux tutorials, suitable for beginners and intermediate developers. YouTube Channel
Academind - Explore React concepts, hooks, and advanced topics through insightful tutorials on this YouTube channel. YouTube Channel
Blogs and Articles
React Blog by React Core Team - Stay updated with the latest news, features, and best practices directly from the creators of React. Blog
Overreacted by Dan Abramov - Gain deep insights into React concepts and philosophy from one of its co-authors. Blog
GitHub Repositories
React GitHub Repository - Explore the source code of React on GitHub to understand its internals and contribute to the community. Repository
Redux GitHub Repository - Dive into the Redux source code to grasp its architecture and contribute to its development. Repository
Remember, becoming proficient in React is a continuous journey. These resources will empower you to refine your skills, stay up-to-date with the latest developments, and tackle increasingly complex projects. Happy coding!
Conclusion
With React Developer Tools and a suite of powerful tools at your disposal, you're well-equipped to tackle any React development challenge that comes your way. From debugging and profiling to crafting stunning user interfaces, these tools are your allies in creating exceptional React applications. Continuously learning and exploring the ever-evolving world of React will not only enhance your development skills but also open up new opportunities for innovation and growth. So, keep coding, experimenting, and building amazing things with React!
In this comprehensive guide, we've explored the world of React Developer Tools and a curated selection of essential tools that every React developer should know. By mastering these tools, you'll enhance your debugging capabilities, streamline your development workflow, and build more robust and efficient React applications. Whether you're inspecting component hierarchies, optimizing performance, or creating intuitive user interfaces, these tools will empower you to take your React development skills to the next level. Start exploring, experimenting, and implementing these tools today to become a more proficient and confident React developer.
Author's Note: This blog draws insights from a diverse range of reputable sources across the web.